Sisu VR offers VR workplace conduct training for companies. My initial task was to incorporate the acquisition of a new product, the MindGlow Active Shooter Response Training into Sisu VR's website. Up until now, Sisu VR only offered one product, the Empower Now Program, and centered its website around that product. I needed to design the website in a way that smoothly incorporates both product offerings in the new website.




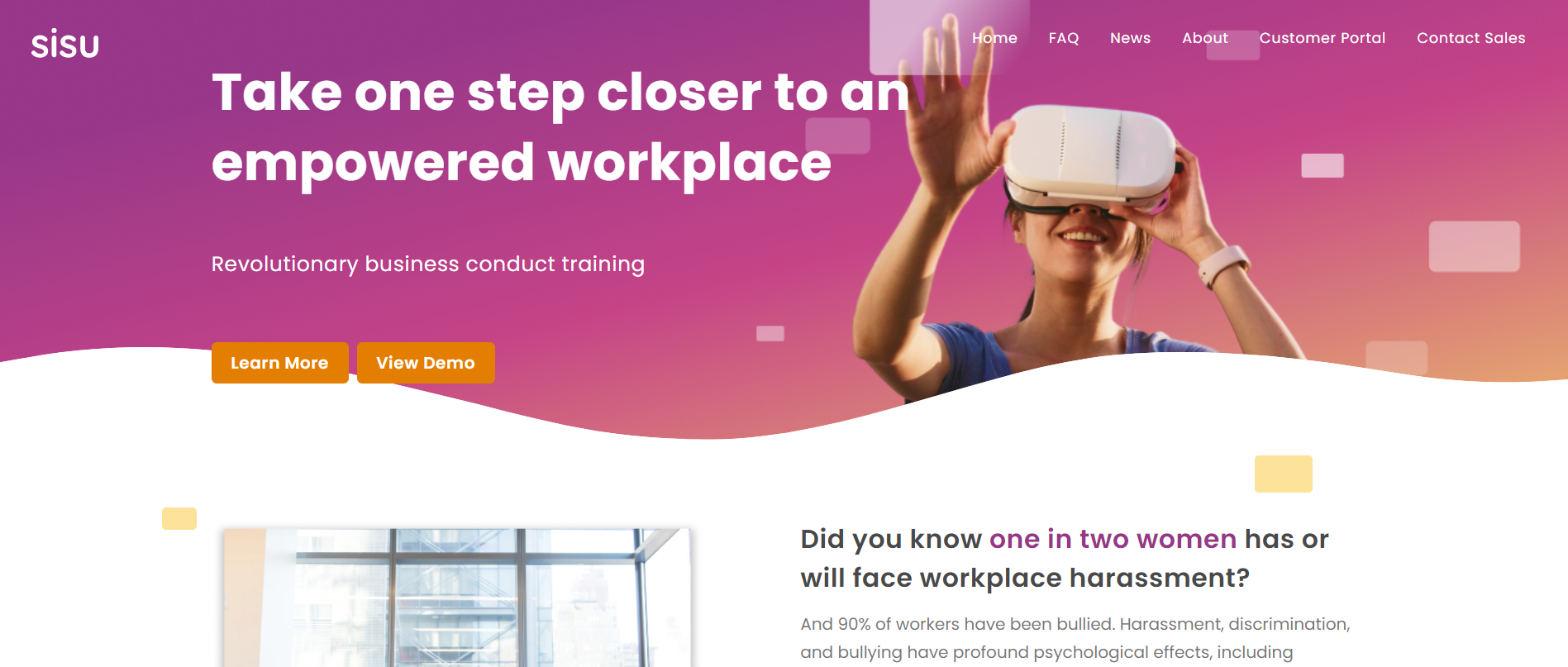
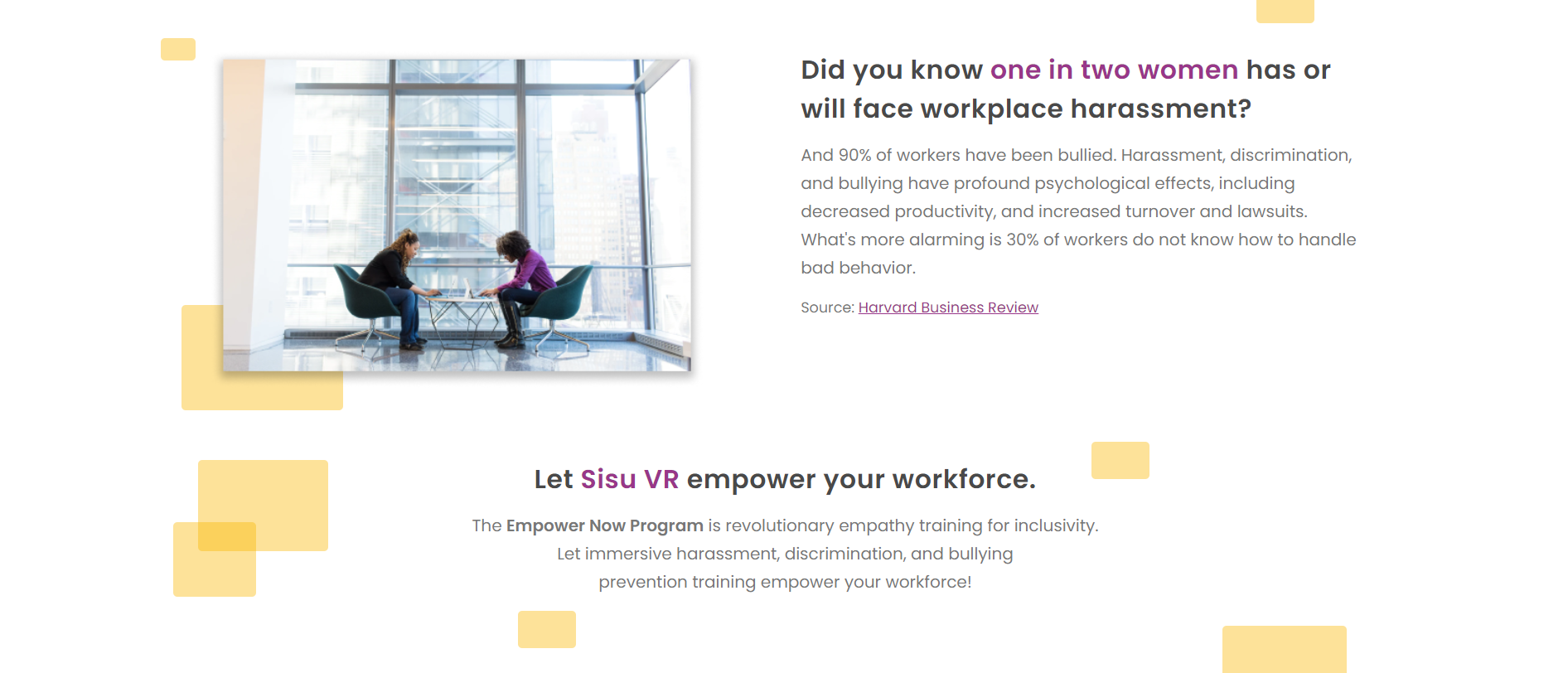
Samples of the original Sisu VR website
Redesigned website
The Challenge: How Do We Smoothly Combine Both Products Into a Single Website?
After discussing with the product owner, I realized I needed to not only change the design of the website, but the copywriting, as well, and came up with these solutions. In my portfolio, I will focus on the starred solutions.
Product Page
Low-fidelity Wireframes
Under the old version of the website, the details of the product were displayed on the Home Page. Since there are now two product offerings, I decided to give each product its own page in a similar layout. After receiving feedback from the team to put the gallery at the top to catch the reader's attention, I made those changes in the final version.
High-Fidelity Wireframes
After several rounds of internal testing and feedback, I came up with this design for the MindGlow Product Page, putting emphasis on the power of videos and images to convey the value of the training. The page for the Empower Now Program follows a similar layout.
Turning the Home Page from a Landing Page for One Product to a Landing Page for Two Products
Low-Fidelity Wireframes
In the revised wireframes, I broadened the content on the Home Page to information about the company and included links to pages for more information about the product offerings.
After several rounds of user interviews and iterations, I found that users were able to easily find the information about the products, company, and ways to contact them in this format.
Final Wireframes
Prototype
Below is a prototype of the website redesign. Due to some technical limitations, the prototype would be slightly different than the fully-developed website. I mainly wanted to focus on the user flow so they can easily find the information they are looking for, be captivated by Sisu VR's mission and products, and contact them.
Final Thoughts
This website redesign product made me think a lot about how to integrate design, language, and user flow to persuade the viewer to contact the company. There were many times when I wanted to redesign something for the sake of it, but user feedback suggested that those changes were unnecessary. The purpose of the website was to attract users, make sure they can easily find the information they need, and encourage them to learn more. I realized that each design change needs to help serve this purpose, and adjusted my designs accordingly.
Want to elevate your UX design?
Email me at ljlamadr@usc.edu let's explore how I can help achieve your goals.